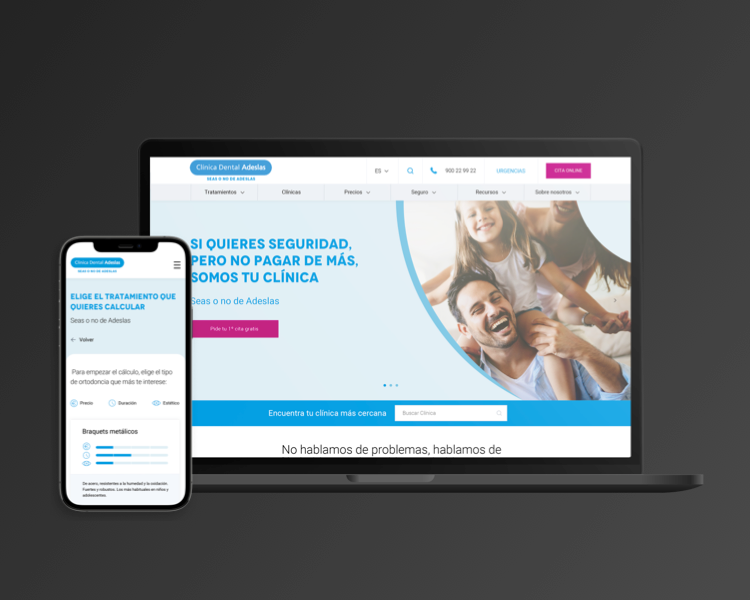
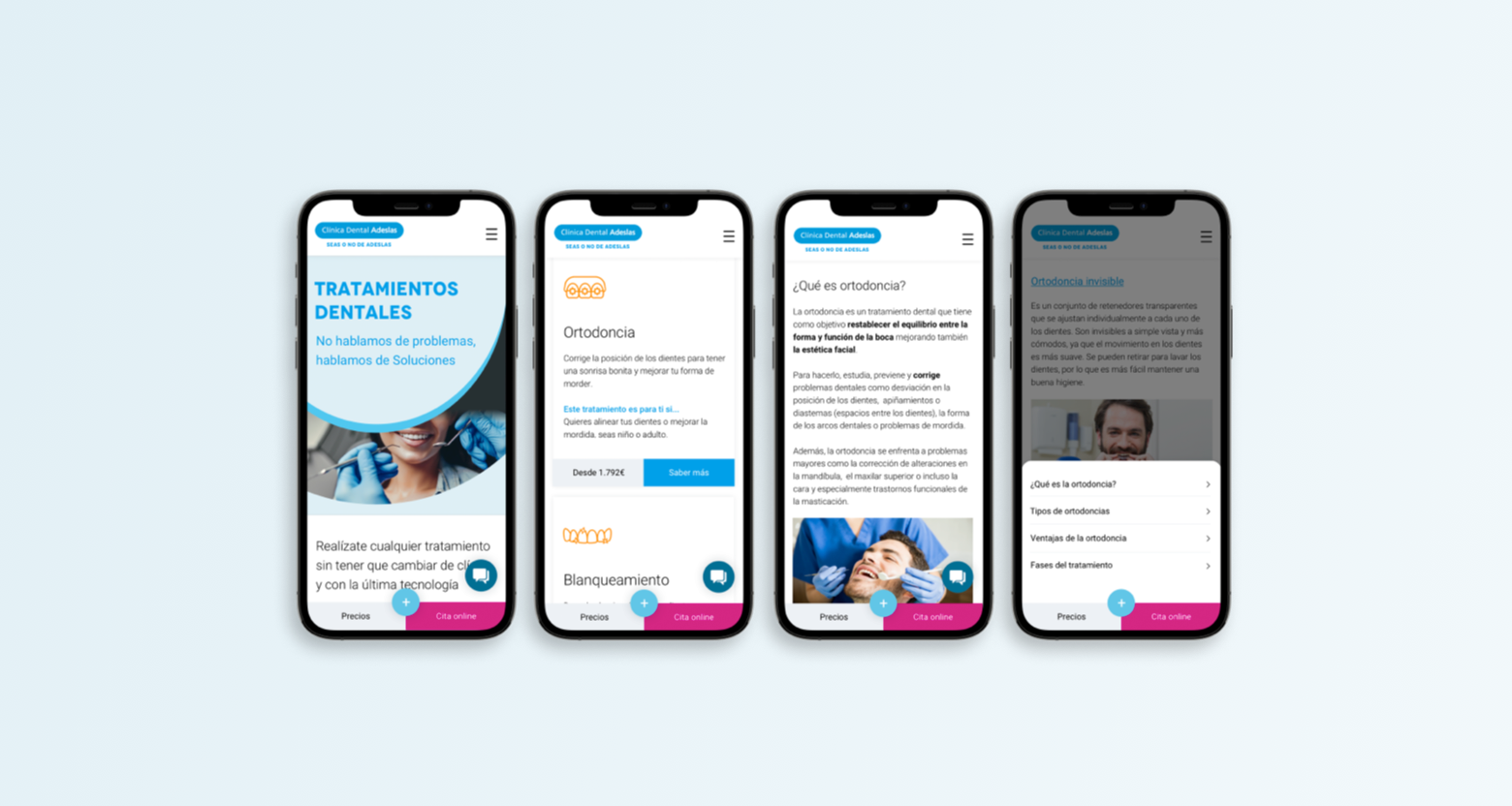
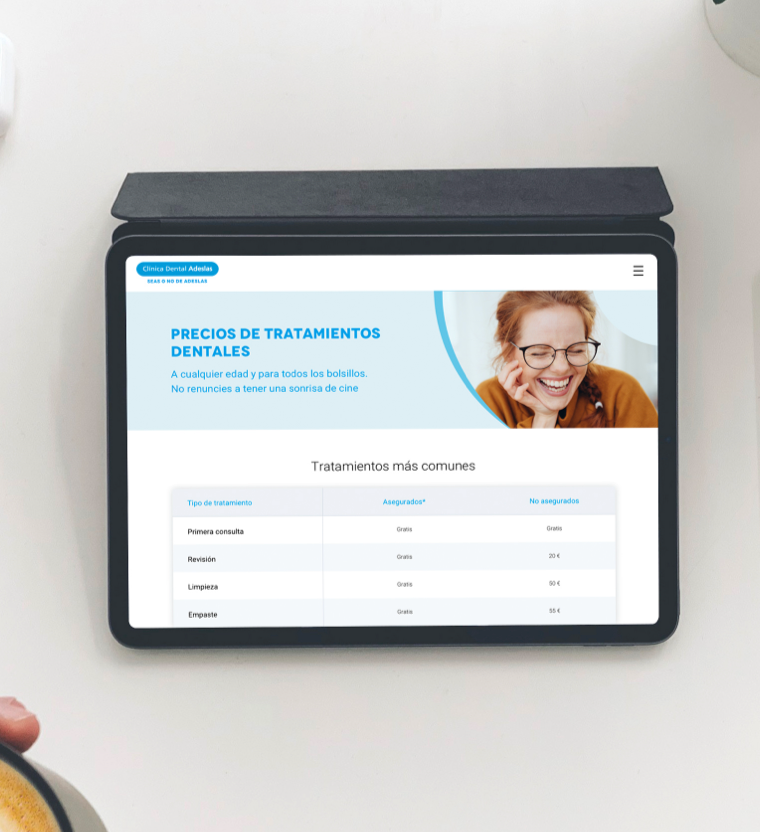
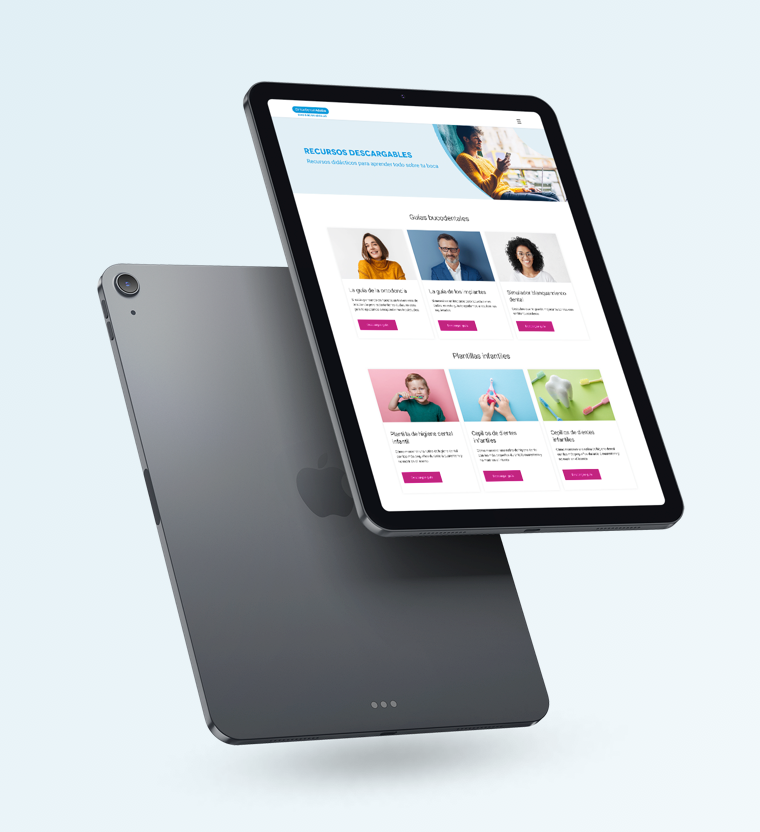
Product design
AI
UX/UI
I&D
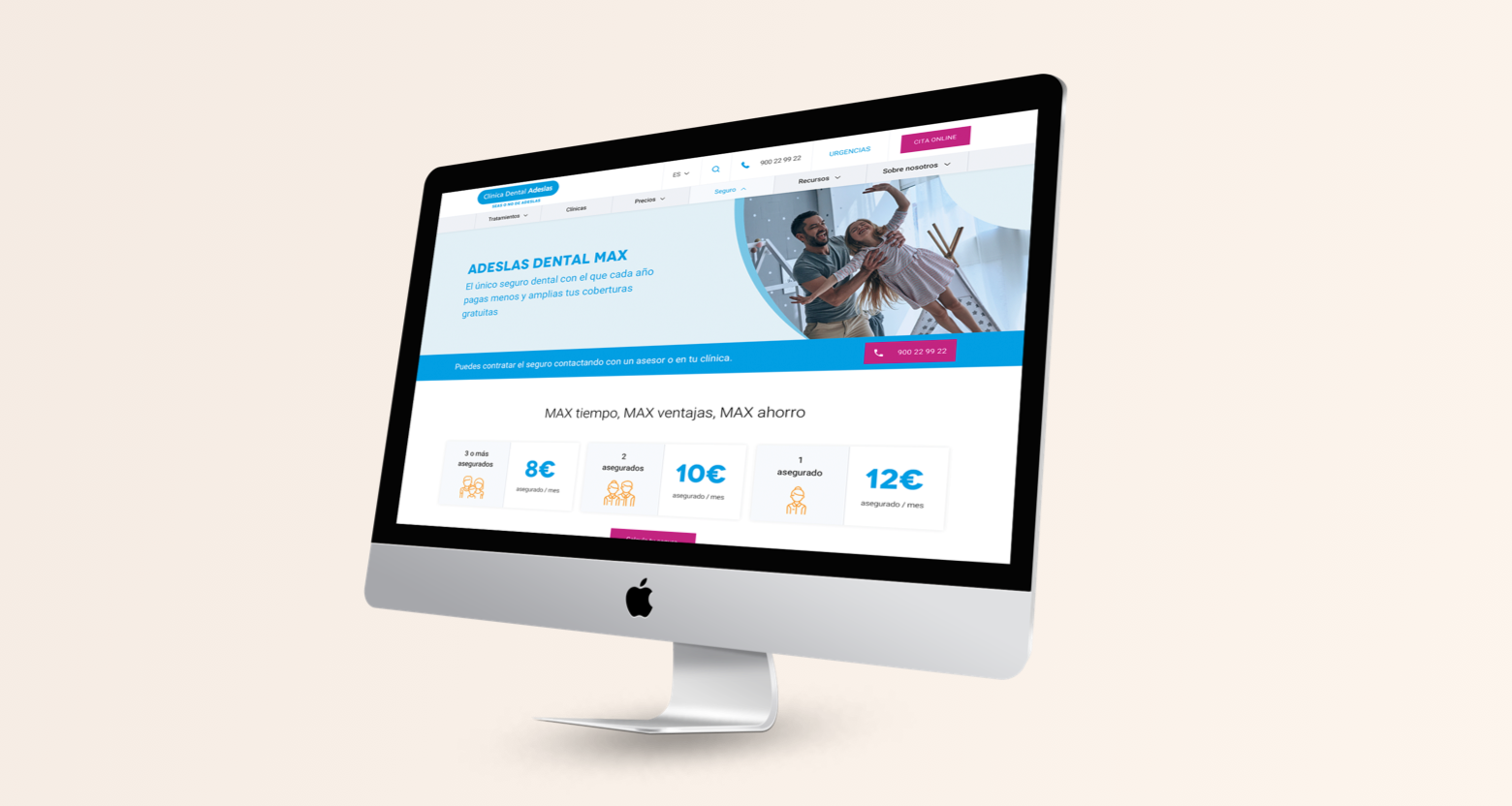
El diseño de producto se basa en una experiencia completa teniendo en cuenta la estrategia de marketing, los principios de usabilidad y el diseño responsive adaptado a todos los dispositivos. A través de los Wireframes, nuestro Design System y la estrategia visual de la dirección artística, creamos una web dando importancia al usuario, con una arquitectura de contenidos correctamente implementada y una navegación intuitiva y atractiva.